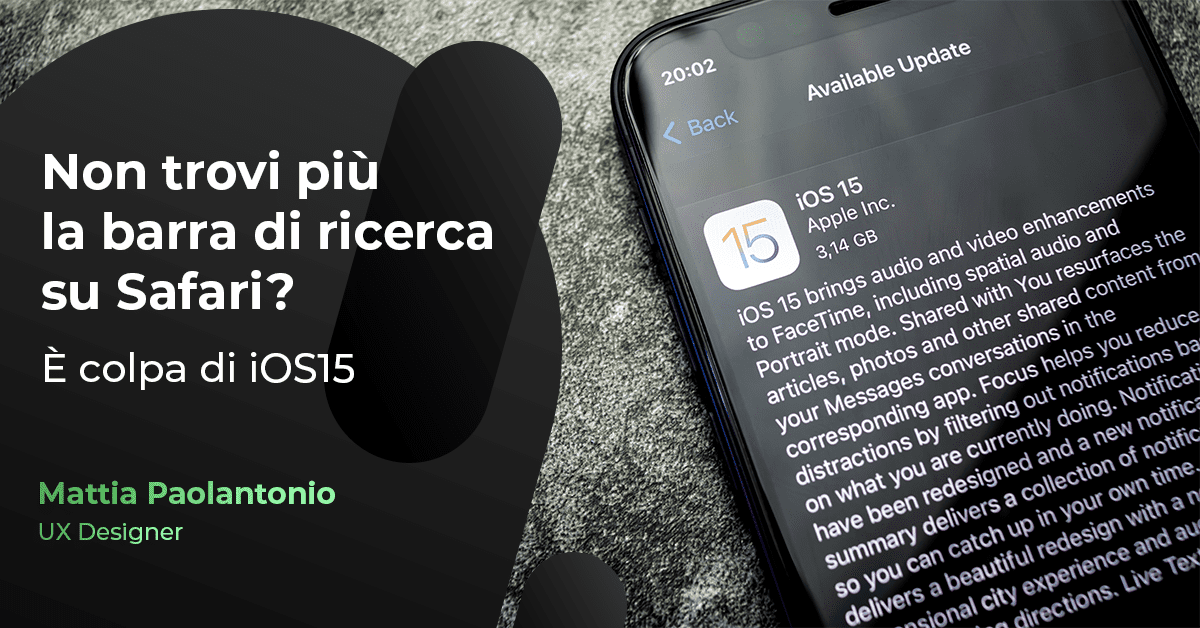
Tra le varie features che Apple ha inserito nel nuovo aggiornamento di sistema iOS15 ci sono anche delle novità che riguardano il design.
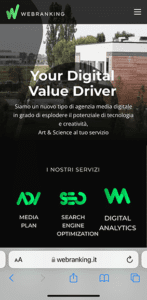
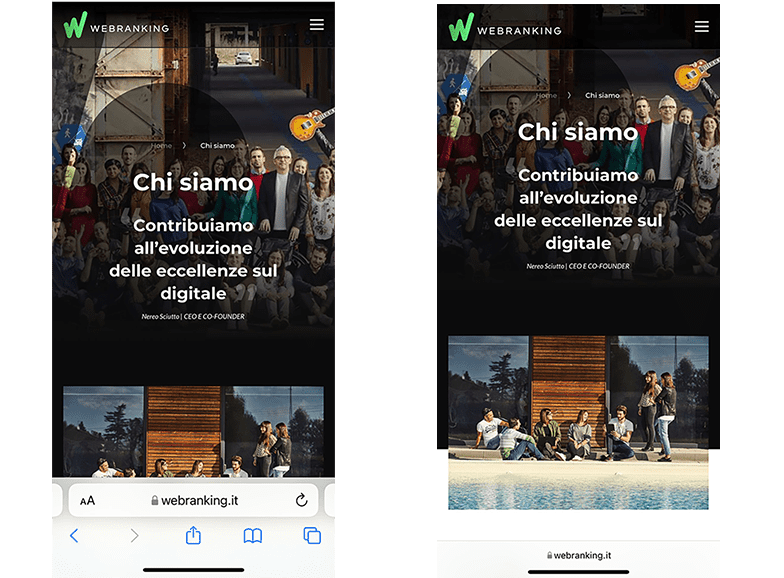
Probabilmente ci avrai già fatto caso: Safari ha riposizionato la barra di ricerca e le tab dall’alto al basso dell’interfaccia per cui se ti stavi chiedendo dove fosse finita la browser bar, ecco la risposta:

Se però non ti sentissi ancora pront* a questo cambiamento, puoi tranquillizzarti perché la scelta ad oggi è opzionale. Puoi decidere se utilizzare la barra di ricerca in basso o in alto nelle impostazioni del tuo iPhone, il che fa pensare che Apple voglia comunque dare all’utente il tempo di abituarsi a questa nuova visualizzazione prima di imporla by default.
Questa nuova disposizione permette di dare più spazio alla visualizzazione di un sito web, il che porterebbe poi a riequilibrare alcuni elementi in pagina per sfruttare meglio lo spazio per le informazioni principali. Inoltre, spostare la barra di ricerca in basso significa anche facilitare l’utente nella navigazione in quanto in una posizione facilmente raggiungibile dal pollice.
Un’altra novità di design introdotta con l’aggiornamento del sistema operativo iOS15 è la possibilità di integrare il colore della browser bar con quello di background utilizzato dal singolo sito visitato per avere continuità di colore e di visualizzazione. Questo succede solamente quando, scrollando la pagina, la barra di ricerca si integra dinamicamente con il sito navigato.

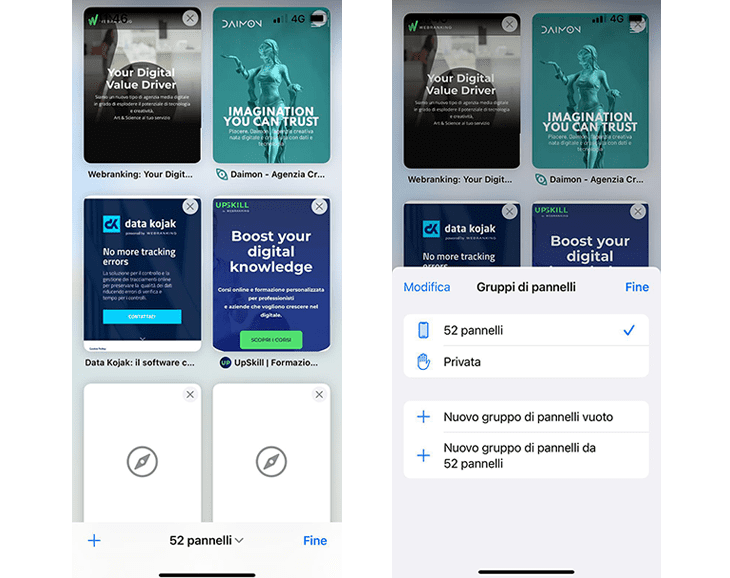
Altra feature interessante è la possibilità di raccogliere in gruppi le tab di navigazione che si aprono ogni volta che si fa una ricerca nuova; in questo modo si potrà andare a personalizzare ogni gruppo con il nome di riferimento che individua il tipo di tab raccolte per una fruizione dei contenuti più veloce e immediata. Immagina la possibilità di raggruppare siti che visiti frequentemente per lavoro in un unico gruppo per averli sempre a portata di tap.
C’è anche la possibilità di impostare quante tab visualizzare in un gruppo per avere una griglia curata anche dal punto di vista dell’interfaccia.

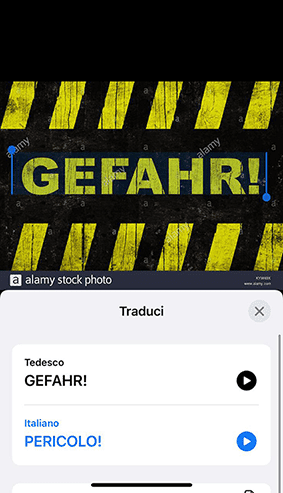
Un’ultima nota che riportiamo all’attenzione è la possibilità di ispezionare un testo presente in un’immagine. Ciascuna immagine presente su Safari può essere copiata e incollata ma anche tradotta, semplicemente cliccando sulla foto e poi su “mostra testo”, opzione che permette poi di scegliere la lingua di traduzione.

Per concludere…
Sappiamo bene che Apple è sempre stato all’avanguardia in termini di update e nuove funzionalità. C’è da chiedersi se ora questa particolare attenzione al design porterà Apple a essere pioniere anche in questo campo – come per la privacy, per citarne uno – e se la UI diventerà uno dei trend principali da seguire per tutti gli altri browser. Inoltre, capiremo se il riposizionamento della browser bar sarà apprezzato dagli utenti o sarà di difficile acquisizione; secondo noi sarà un trend che via via verrà approvato considerando che in app è già più o meno consuetudine navigare sfruttando la sticky bar posizionata nella parte bassa della schermata.
Stay tuned!
Questo articolo è stato scritto da Mattia Paolantonio, UX Designer, per il blog di Webranking.