Vi capita mai di imbattervi in siti web, applicazioni e servizi che vi sembrano veramente impossibili da navigare? Sicuramente sì e scommettiamo che vi sarete anche chiesti il motivo di tanta frustrazione e difficoltà nell’utilizzarli.
La risposta è che probabilmente non sono stati progettati seguendo i principi della User Experience o, come la definiamo noi “del mestiere”, la UX.
User experience encompasses all aspects of the end-user’s interaction with the company, its services, and its products.
The Nielsen Norman Group
Nel progettare un’esperienza è fondamentale non deludere l’utente e le sue aspettative; in poche parole è nostro compito far sì che le sue interazioni, percezioni e emozioni in relazione al prodotto o servizio risultino soddisfacenti e piacevoli.
Da qui i 3 mantra della User Experience:
- Make it simple but significant, l’utente non ha tempo da perdere online
- User is the king, metti l’utente e i suoi bisogni al centro del tuo lavoro
- The suit maketh the man, l’estetica conta: deve essere funzionale e piacevole
Non esiste UX senza User Research
… E non esiste User Research senza Users! Progettare un’esperienza utente significa prima di tutto conoscere a chi ci rivolgeremo.
Il metodo più efficace per capire a fondo le esigenze e i bisogni degli utenti sono le interviste e i questionari, che ci permettono di avere un feedback proprio dai diretti interessati. Altrettanto importante è il coinvolgimento degli stakeholder, dai cui evinciamo gli obiettivi di business e marketing. Da questi due tipi di interviste emergono gli insights necessari per progettare un prodotto o servizio funzionale e piacevole.

Workshop per la definizione delle personas.
Ma torniamo agli utenti. Una volta identificato il target è importante validarne la declinazione in Personas, ovvero in profili fittizi, ma realistici e rappresentativi delle diverse audience del nostro brand, prodotto o servizio. Grazie ad essi riusciamo a delineare delle vere e proprie Customer Journey, ricostruendo tutti i touchpoint (on-offline) percorsi dall’utente per arrivare al nostro sito ed individuando eventuali ostacoli e opportunità ancora inesplorate, con l’obiettivo di ottimizzare l’esperienza.
In che modo gli utenti fruiscono il prodotto (o servizio)?
Ora che l’utente è arrivato sul sito, il nostro compito è quello di realizzare degli user flows, ovvero percorsi di navigazione che compiono le personas per raggiungere il loro obiettivo (acquistare un prodotto, trovare un’informazione, richiedere assistenza…).
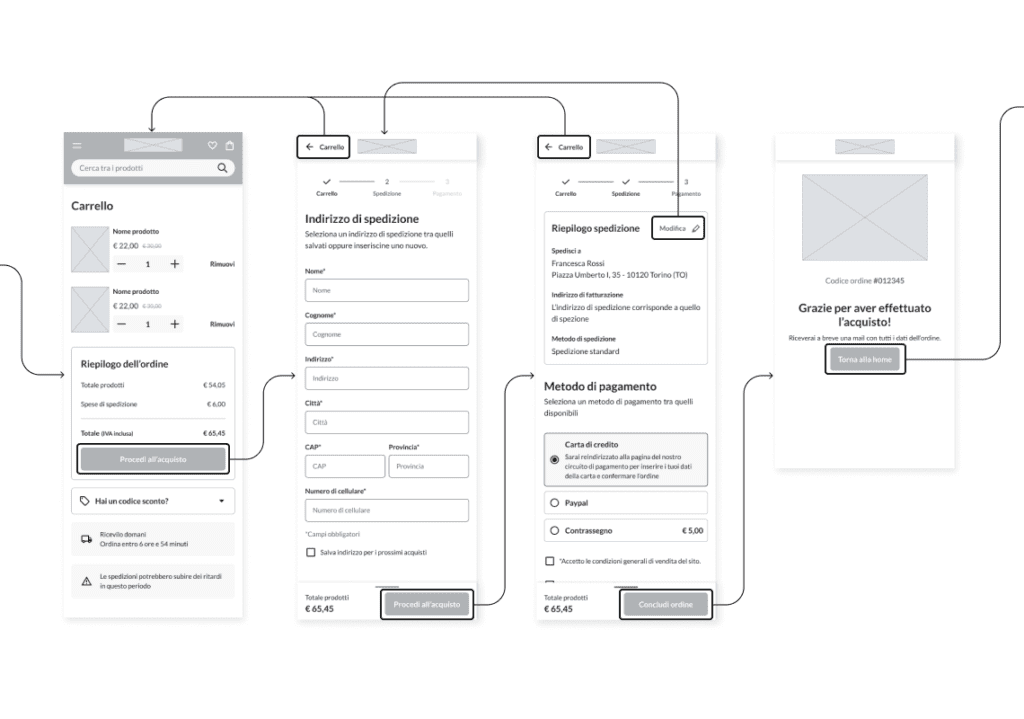
Come lo facciamo? Strutturando, insieme al team SEO, un’architettura delle informazioni in grado di favorirne l’usabilità e la trovabilità. In questo modo aiutiamo gli utenti nella navigazione e permettiamo ai motori di ricerca di valutare l’efficacia delle pagine che costituiscono il sito. Sarà poi con la definizione dei wireframes che avremo modo di valutare se la soluzione che abbiamo individuato risponde agli obiettivi di business, di marketing e degli utenti.

Un esempio di wireframe di una fase del checkout.
Trasferire l’anima del brand al prodotto: progettare la User Interface
È giunta l’ora di vestire il nostro wireframe secondo i trend visual attualmente in voga, ma senza dimenticarci delle linee guida del brand e del target di riferimento. Tenendo bene in mente questi fattori, andiamo a costruire un mood UI che, oltre a giocare un ruolo fondamentale nel raggiungimento degli obiettivi di business, ci aiuta ad ottenere un’esperienza utente coinvolgente. Per definire il linguaggio visivo che adotteremo sul nostro prodotto, progettiamo in prima battuta una style tile, composta da font, palette colori ed alcuni componenti atomici dell’interfaccia.

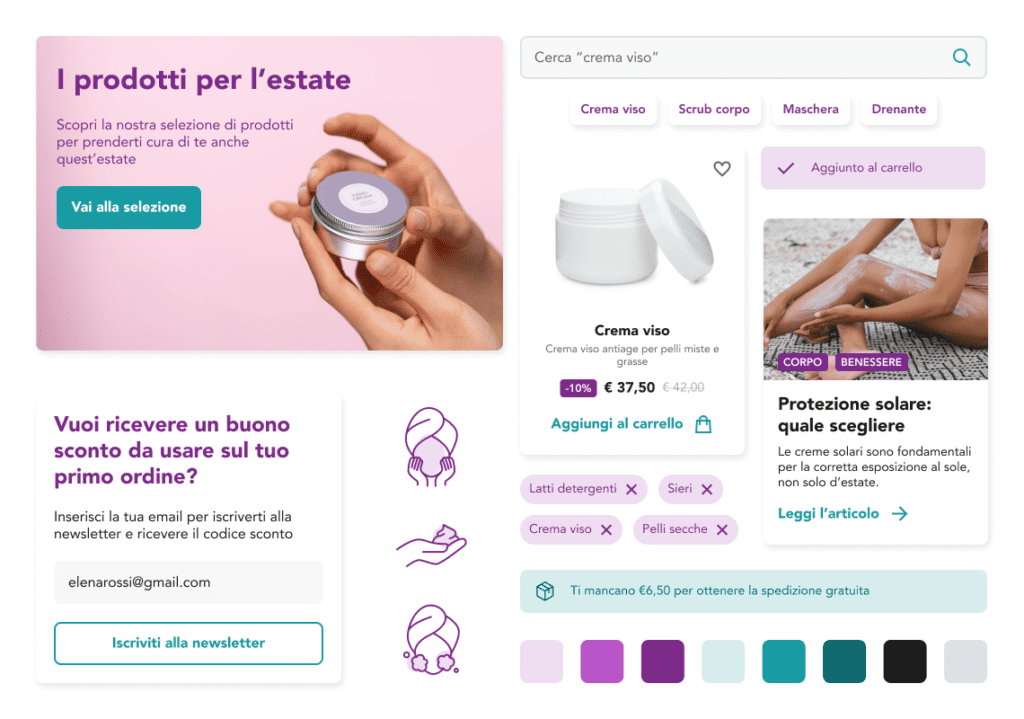
Esempio di style tile per un e-commerce di prodotti di skincare.
Successivamente costruiamo la Design Library, una raccolta di tutti i componenti e gli assets (es. card, header, banner…) che andranno a comporre le schermate del nostro prodotto, e che ci permette di mantenere coerenza e continuità all’interno di un ecosistema digitale.
Parallelamente si procede alla realizzazione del prototipo interattivo che ci aiuta a simulare l’utilizzo dell’interfaccia futura ed a testarla insieme al target di riferimento e agli stakeholder, per assicurare un’adeguata rispondenza agli obiettivi prefissati.
Solo una volta che il prototipo è approvato si può procedere con l’implementazione. Un’ultima fase di test ne garantisce il corretto funzionamento prima di procedere alla messa online.
User is really king
L’attenzione dell’utente nell’era digitale è la risorsa più importante: l’economia moderna si basa su questo, su quanto i prodotti riescono a catturarne l’interesse e per quanto tempo. Proprio per questo motivo il lavoro dello UX designer è fondamentale per realizzare interfacce di successo che siano intuitive, piacevoli, funzionali e soprattutto incentrate sulle necessità dell’utente. È solamente seguendo queste linee guida che saremo in grado di progettare prodotti e servizi in grado di fare la differenza.
Questo articolo è stato scritto da Beatrice Cavani e Jessica Salvi, UX Designers.